SublimeText나 Atom에디터등 텍스트기반 에디터가 유행을 하자 MS에서도 Visual Studio를 기반으로 한 텍스트에디터를 출시하였고 다른 에디터들과 마찬가지로 무료로 서비스를 제공하고 있습니다.
저는 Notepadd++, SublimeText, Atom, Brackets, VisualStudioCode 에디터등을 두루두루 써보다가 VisualStudioCode에 정착을 했습니다.
원래는 Notepadd++를 요긴하게 잘 사용해 왔으나 플러그인 등이 부족하고 현재의 유행하는 편리한 기능의 에디터와는 다르기 때문에 좀더 편리한 에디터를 찾고자 했습니다.
그래서 여러가지 에디터들을 사용해 봤는데 SublimeText는 여러가지면에서 뛰어난 에디터이나 무료로 사용하려면 돈내라는 팝업을 견뎌내야하고 Atom, Brackets등은 아무래도 최적화에서 아직은 부족한지 코딩을 하다보면 가끔씩 딜레이 현상이 존재하여 짜증을 유발시킵니다. 그에 반해 Visual Studio Code는 딜레이도 심하지 않고 플러그인도 다양하고 업데이트도 자주 하는 등 제가 쓰기에 가장 적당한것 같아 VisualStudioCode에 일단 정착을 했습니다.
설치하기
VisualStudioCode 줄여서 보통 VSCode라고 하며 Windows, MacOS, Linux를 지원합니다.
Windows의 경우는 늘상 설치하는 것처럼 설치파일을 클릭하여 진행하면 됩니다.
주요 단축키
Ctrl + Shift + P또는F1: 모든 명령 찾기 및 실행Ctrl +: 콘솔창 호출
주요 확장프로그램(플러그인)
Settings Sync
Settings Sync는 여러 장소에서 같은 환경의 VS Code를 사용할 수 있게 해주는 확장프로그램입니다.
집에 있는 컴퓨터에 설치한 확장프로그램이나 설정 정보를 사무실에 있는 컴퓨터에 똑같이 세팅을 해줄 수 있게 도와 줍니다.
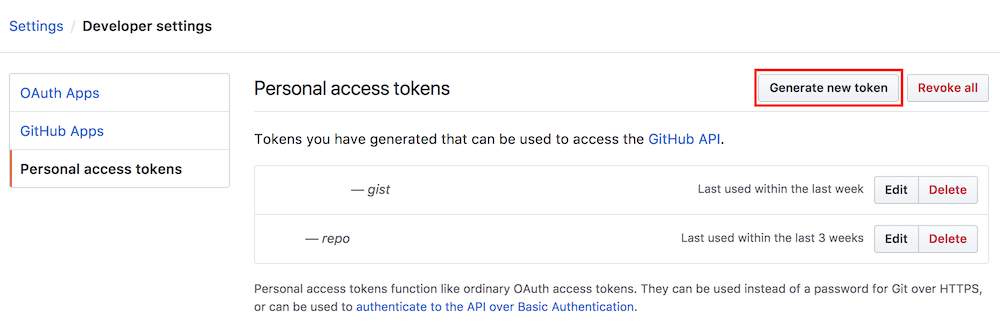
VS Code에 설치되어 있는 확장프로그램과 설정정보를 github에 저장해 놓고 원하는 위치에 해당 정보를 내려받아서 똑같은 환경을 만드는 기능을 합니다. 해당기능은 Atom에디터에도 동일하게 있습니다.
단축키
Shift + Alt + U: 현재설정을 github에 올리기(저장)Shift + Alt + D: github에 있는 설정을 내려받아 적용하기
View In Browser
View In Browser은 단순히 HTML파일을 브라우저에서 볼 수 있게 해주는 단순한 기능을 가지고 있지만 웹개발시 요긴하게 사용할 수 있습니다.
단축키
Ctrl + F1: 브라우저 띄우기
ESLint
Javascript 개발 시 코드를 분석해 주는 확장기능입니다. 코딩스타일을 가이드해주기도 하고 체크도 해줍니다. Javascript개발자는 꼭 설치해야하는 필수탬입니다.
ftp-sync
VS Code에서 바로 FTP로 업로드 또는 다운로드 할 수 있는 기능을 제공합니다. 서버와 클라이언트 동기화를 기본기능으로 제공하고 열려져있는 파일을 수정하여 저장하면 자동으로 서버에 업로드가 됩니다. 아직 서브라임텍스트에서 제공하는 SFTP보다는 사용성이나 안정성에서는 부족하지만 그래도 무료이고 VS Code에서는 쓸만한 FTP 확장프로그램입니다.
자세히보기

vscode-icons
좌측에 있는 트리메뉴와 에디터 상단에 있는 탭메뉴의 타이틀명 앞에 아이콘을 붙혀 주어서 해당 파일이 어떤파일인지 직관적으로 알 수 있게 표시를 해 줍니다. 필수 확장기능은 아니긴 하지만 사용하면 편리한 기능정도 될것 같습니다.
Markdown
Markdown은 VS code에서 기본적으로 제공하는 기능입니다.
Markdown은 간단한 특정 규칙으로 글을 쓰면 자동으로 HTML코드로 변환를 시켜 주는 기능을 합니다. Markdown은 VS Code에서만 사용되는 것은 아니고 보통 github에 설명을 작성하는 용도로 사용됩니다. 사용법만 조금 익히면 HTML 태그 사용에 대한 고민없이 글을 쓰는데만 집중할 수 있어 주로 사용되는 방법입니다.
단축키
Ctrl + Shift + V: 새창으로 미리보기Ctrl + K V: 서브창으로 미리보기 토글
다음은 Markdown과 같이 요긴하게 사용할 수 있는 확장프로그램들 입니다.
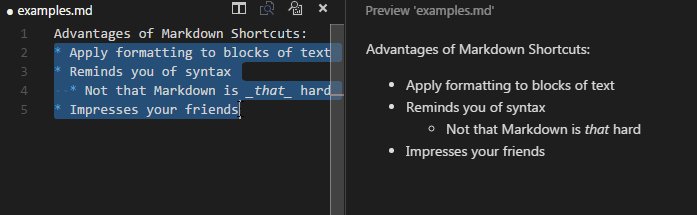
Markdown Shortcuts
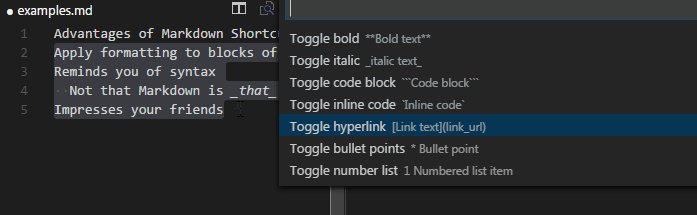
Markdown에 대한 단축키를 제공해 주는 확장프로그램입니다. 단축키나 마우스의 오른클릭을 하면 메뉴로 보여주기때문에 쉽게 Markdown을 작성할 수 있게 해줍니다.
단축키 마우스 오른쪽버튼 클릭 후
Toggle중 선택
Ctrl + B: 굵은 글씨Ctrl + I: 글씨 기울기Ctrl + L: 링크Ctrl + Shift + L: 이미지 넣기Ctrl + M --> Ctrl + C: 코드 블럭 생성/삭제Ctrl + M --> Ctrl + I: 인라인 코드 블럭 생성/삭제Ctrl + M --> Ctrl + B: 블릿 생성/삭제Ctrl + M --> Ctrl + 1: 리스트 생성/삭제Ctrl + M --> Ctrl + X: 체크박스 생성/삭제
Markdown TOC((table of contents)
Markdown으로 작성된 글의 <h>태그를 기준으로 문서 상단에 자동으로 바로가기 목차가 생성해 줍니다.
목차가 생성되면 글내용을 한눈에 파악할 수 있고 바로가기도 진행할 수 있습니다.
단축키 마우스 오른쪽버튼 클릭 후
Markdown TOC중 선택
Ctrl + M T: TOC 생성
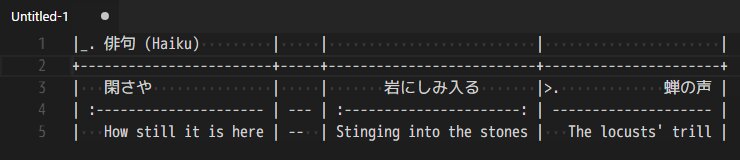
Table Formatter
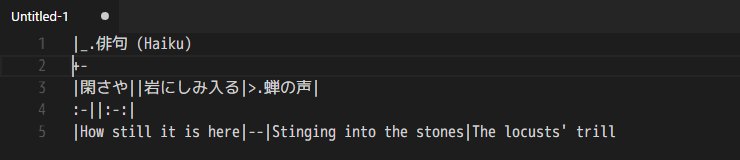
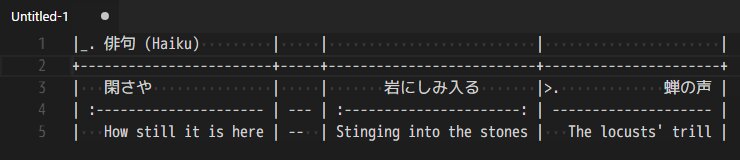
Markdown으로 표를 만들때 자동으로 가로 세로의 그리드를 맞추어 주어서 보기 편하게 만들어 줍니다.
적용방법 단축키는 따로 없고
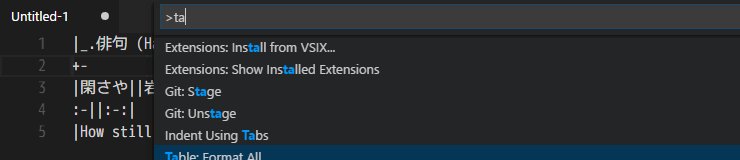
Command 창을 통해 적용할 수 있습니다.
F1을 눌러 명령창을 엽니다.table을 입력하여 나오는 리스트 중 하나를 선택합니다.Table Format All을 선택한 경우 문서 전체의 테이블을 정렬합니다.Table Format Current을 선택한 경우 현재 커서가 있는 테이블만 정렬합니다.





댓글
댓글 쓰기