의정부 맛집 석산민물(feat.쭈꾸미돌구이)

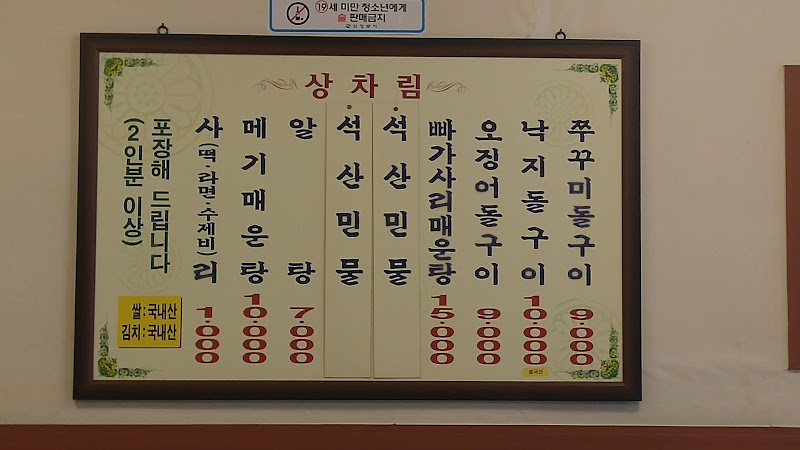
이번에 천안 인정받은 불낙지 를 먹어보고 문득 생각난 의정부 석산민물 의 쭈꾸미돌구이 (낙지돌구이도 있음)가 생각나서 2016년 12월30일에 방문했습니다. 대표 메뉴와 가격(가성비) 대표메뉴는 돌구이 입니다. 물론 민물 매운탕도 맛있다고는 합니다만 저는 먹어보지 않았으므로 패쓰합니다. 돌구이는 오징어 돌구이 , 낙지돌구이 , 쭈꾸미돌구이 가 있습니다. 낙지 돌구이가 1만원이고 나머지는 9,000원입니다. 돌구이를 먹고 밥을 볶아먹으면 1인분에 2000원이 추가 됩니다. 2명이서 쭈꾸미돌구이나 오징어돌구이를 먹고 밥을 비벼먹으면 딱 20,000원 에 가격이 정리됩니다. 가성비 : ★★★★☆ 먹어본 음식 저희는 이번에 쭈꾸미돌구이 를 먹고 볶음밥도 볶아 먹었습니다. ▲ 반찬은 2년 전이나 동일하네요.. ▲ 돌판위에 각종야채와 쭈꾸미를 올려서 가열을 합니다. 쭈꾸미는 냉동쭈구미 입니다. 양이 많아서 가열전에 콩나물과 쭈꾸미를 일부 덜어 놓습니다. ▲ 가열전에 덜어놓은 쭈꾸미 입니다. 왠지 서비스를 더 받는 느낌입니다. ^^ ▲ 이렇게 맛있게 끓여 졌을때 익은 쭈꾸미를 먹으면서 한면에는 덜어놓은 쭈꾸미를 올려서 가열을 합니다. ▲ 쭈꾸미를 다 먹고 나서 밥을 볶아 먹을 수 있습니다. 청결도 청결도는 보통입니다. 일반 여느 식당의 비슷한 수준입니다. 뭐라 할 말은 없습니다. 청결도 : ★★★☆☆ 식당 운영과 친절도 저희는 토요일 오후 2시쯤에 방문을 했는데 점심시간이 지나서 그런지 식당은 한산했습니다. TV에 나온 곳이 아니라서 그런지 막 붐비고 그러지는 않습니다. 손님은 주로 인근에 있는 시청이나 관공서에 근무하는 사람들이 주로 이용하지 않나 싶습니다. 식당의 직원분들로 딱히 친절하다거나 불친절하지는 않습니다. 돌구이는 직원분이 적절한 때에 오셔서 뒤집어 주시거나 섞어 주십니다. 정당한때 먹으라고 알려주시기도 하구요. 친절도 : ★★★☆☆ 식당 정보와 주차 여부 주소 : 경

