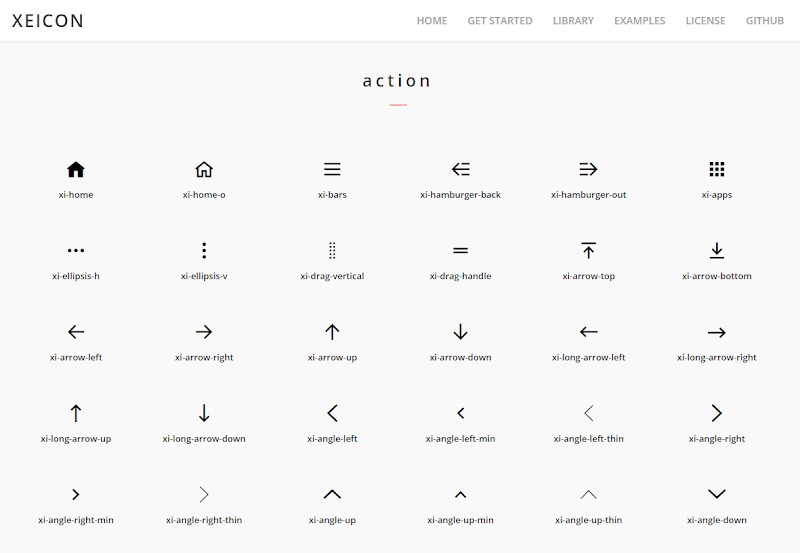
XEICON 아이콘 폰트 사용하기

아이콘 폰트인 XEICON 을 사용하는 방법입니다. 아이콘폰트가 무엇인지 궁금하면 이전에 포스팅한 아이콘 폰트(Icon font) 자유자제로 사용하기 를 먼저 읽어 보시는 것을 추천합니다. XEICON XEICON 홈페이지 바로가기 한 시대를 풍미했던 PHP 무료게시판 서비스 인 제로보드 가 네이버 의 서포트를 받으면서 Xpressengine 바뀌었습니다. XEICON 은 그 Xpressengine 에서 서비스를 제공하고 있는 아이콘 폰트 서비스 입니다. 제공하는 방법과 사용 방법이 폰트어썸 (Font Awesome) 과 거의 흡사하여 폰트어썸 (Font Awesome)을 사용해 본 사람이라면 매우 쉽게 사용을 할 수 있습니다. 반대로 영어에 좀 취약한 사람이라면 XEICON 이 한글로 되어 있기 때문에 먼저 XEICON를 사용해 보고 폰트어썸 (Font Awesome) 을 사용하면 이해가 빠를 것입니다. 다만 주의 할 점은 LGPL라이선스 를 따른다는 것입니다. LGPL라이선스는...... 설치 방법 설치는 크게 2가지로 나누어지는데.. CDN 을 통해서 설치하는 방법과 아이콘 폰트를 다운로드 받아서 설치하는 방법이 있습니다. CDN 설치 가장 간단하게 사용할 수 있는 CDN설치 는 특별히 아이콘을 커스터마이징 할 일이 없을 떄 사용하면 됩니다. XEICON의 CDN 주소를 적용하고자 하는 웹사이트의 <hrad> 태그 영역에 styleseet 를 불러오는 것 처럼 링크를 걸어주면 됩니다. 웹사이트의 <head> 태그영역 안에 아래의 코드를 삽입합니다. <link rel="stylesheet" href="//cdn.jsdelivr.net/gh/xpressengine/xeicon@2.3.1/xeicon.min.css"> CDN이란? : CDN은 C ontent D elivery N etwork의 앞글자로 접속자가 인터넷상에서 가장 가까운 곳의 서버로 컨